就労移行支援ひらくでは、
Web制作の仕事に携わりたい
PCスキルを身に付けて、HP制作スキルを身に付けたい
就労に向けて特別なスキルを身に付けたいという方が多く在籍しています。
全くの触ったことのない方もいますし
少し訓練校でやってきました
自学でそこそこやってはいました
という方も中にはいますが
今回は「Web制作って何それ、食べ物?」という私のような方向けに
さわりがわかるくらいのレベルで紹介したいと思います。
ひらくでのWeb制作トレーニングって?①
Webページを制作するのに必要なマークアップ言語と呼ばれるHTML/CSSをまず学習していきます。
WEB系のホームページ制作は実務経験豊富な講師が選定したテキストを中心に学習を進めていきます。
各チャプターごとに確認テストを用意していることや、理解度を確認しながら学習を進めていきます。
他の訓練校と違うのは、
実務経験豊富なひらくのスタッフ(情報系の講師経験あり)がおり、
聞きながら、理解を深めていけることだと思います。
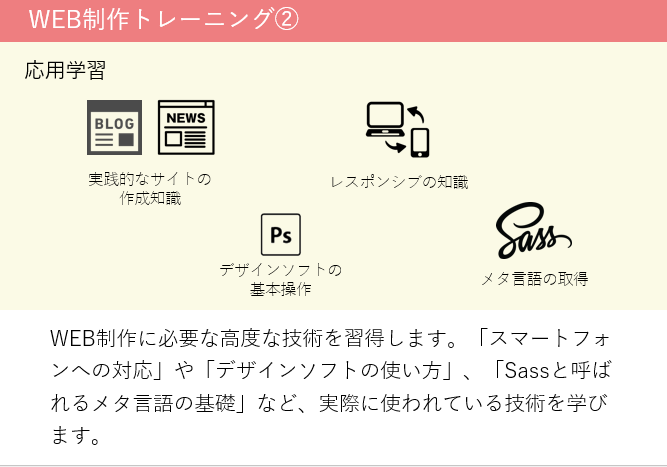
ひらくでのWeb制作トレーニングって?②
Web制作に必要な高度な技術を習得していきます。
スマートフォンへの対応(レスポンシブ)
デザインソフトの使い方など実際に使われている技術を学びます。
学んだあとは、実際に自分でHPを作成していく、自由課題に進んでいただき、
これまでの学習した内容を駆使して頑張っていただきます。
就労に向け、自分のポートフォリオを作成していき、就労を有利に進められるよう証拠を残します。
証拠を残すというか、「自分はこれだけできるよ」という証をどんどん残していきます。
そして求人に付随して必要なソフトの学習も補填しながら手に職、そう、スキルを身に付けてご自身の目標に進んでいきます。
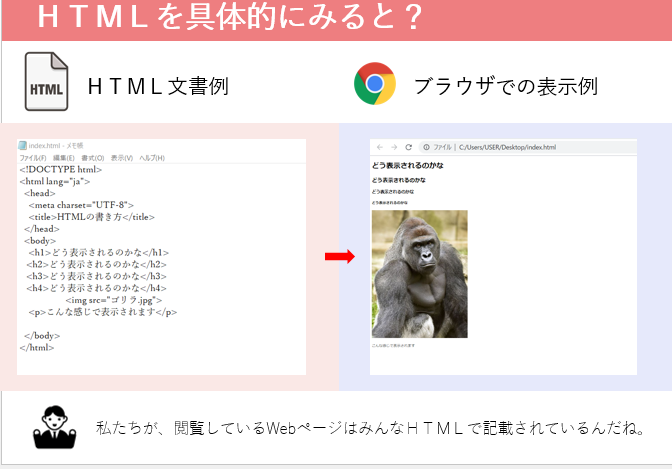
ところでHTMLって何?
HyperText Markup Languageは、ハイパーテキストを記述するためのマークアップ言語の1つ。略してHTMLと呼ばれることが多い。World Wide Web において、ウェブページを表現するために用いられる。
①メモ帳やテキストエディタとよばれる入力するツールを用いてHTMLのような記述言語を打ち込んでいきます。
②そのままで保存しては、テキストファイルのままなので、HTML文書として拡張子(画像でいえば.jpg、.pngなど)を変えていきます。
③そのままだとコードで入力したものが表示されるだけなので画面に表示する為にブラウザと呼ばれるもので表示させられます。打った内容がどのように反映されているのか確かめることができるということです。
ブラウザはGoogleChromeさんとか、Edge、Firefoxなどです。
つまり、ひらくにおいて訓練するには、特別なソフトは必要なく、付随されているものを使うだけで学習は可能ということです。
ブラウザとメモ帳があれば、訓練ができるということです。
それでは、実際に何がどう反映させられるのという話ですが、
左のようにがつがつ打った内容が右のブラウザではこのように表示されます。
少しわくわくしますね。
ちょっと打ち間違えただけでも、反映されないので正しく正確に作成していかねばなりません。
ではそれをどのように訓練していくかについてはこちらの記事でご紹介しています。

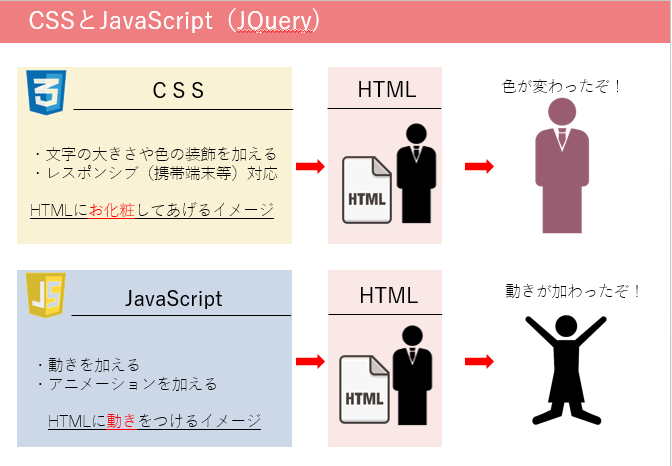
おまけ)CSSとJavaScript(JQuery)を超簡単説明
CSS
Cascading Style Sheetsは、HTML や XML の要素をどのように修飾するかを指示する仕様の一つで、World Wide Web Consortium がとりまとめ勧告する。文書の構造と体裁を分離させるという理念を実現するために提唱されたスタイルシートの具体的な仕様の一つ。
JavaScriptとは、プログラミング言語のひとつである。JavaScriptはプロトタイプベースのオブジェクト指向スクリプト言語であるが、クラスなどのクラスベースに見られる機能も取り込んでいる。
CSSは何となくわかりますが、JavaScriptは説明を見ても謎ですよね。
色々端折っていますが、めちゃめちゃ簡単に解説したものをお見せします。
CSSはHTMLで作ったものにお化粧をしていく(色を変えるなど)
JavaScriptは作ったものに対して、動的に装飾していけるイメージですね。
HTML単体だと、できることに限界があるので、得意な分野言語を組み合わせ
より効率的に、完成度の高いWebページを作成していけるのです。
なのでCSSやJavaScriptなどももちろんひらくカリキュラムで学習を進められますのでご安心を。
訓練を進めてWeb系に就職した就職体験記はこちらから↓↓↓


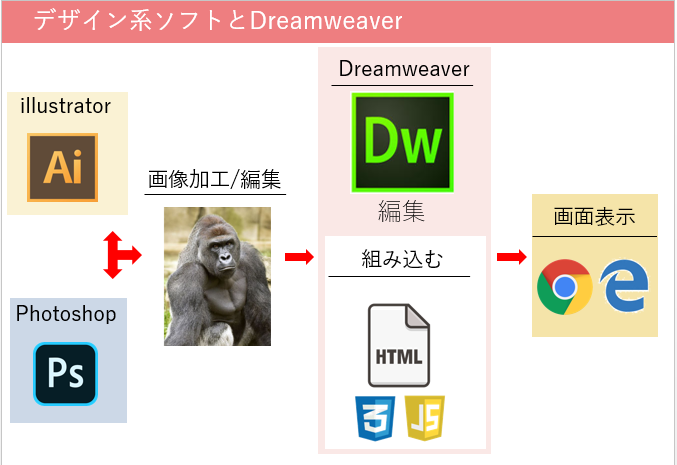
おまけ)デザインソフトとDreamweaver
Webページには文字だけではなく、画像もあります。
画像の大きさやその他もろもろを思い通りに作成する為に
illustratorやPhotoshopというデザインソフトを使用して画像加工や編集も必要に応じで活用していきます。
またDreamweaverと呼ばれるソフトを駆使して作成していく。
自由度が高いデザインができるソフトとして支持を集めています。HTMLやCSSなどを組み合わせ自由にデザインができるため、わかりやすくイメージを形にすることができます。
ここは自分で説明していてもわかりにくそうなところですが、
このような流れの中で訓練を進め技術を身に付けていきます。
つたない説明ではございましたが、ここまでお読みいただきありがとうございました!!
まとめ
・何かを作ることが得意
・自分で突き詰めていくことが好き
・新しいスキルを身に付けたい
という方はすごく向いている分野なのかなぁと思います。
今回はWeb制作のカリキュラムの説明でしたが、他の訓練内容につきましては、
こちらに紹介しておりますので、ご一読を。
もっと詳細について聞きたい、見てみたい、やってみたい方は
お気軽にひらくにお問合せください( `ー´)ノ
お待ちしております!
それではまた!!!
今度は別の紹介をできたらいいな…
おまけのおまけ)プログラミングに興味のある方向け
プログラミング訓練の説明はこちらから!

この記事を書いたのは
支援員:サムガリ
就労・自立支援ひらく(就労移行支援)
Twitter毎日更新中!!!
Instagram更新中!!!
〒980-0801
宮城県仙台市青葉区木町通2-1-18
ノースコアビル6F
☎022-725-7224